Test: Wie Browser Farbprofile anzeigen

Hier könnt ihr ausprobieren, wie groß euer Monitorfarbraum ist – wenn ein Monitorfarbprofil eingerichtet ist und wenn euer Browser korrekt mit Farbprofilen umgeht. Letzteres beherrschen inzwischen alle Browser halbwegs ordentlich, seit 2017 die Mobilbrowser unter Android und iOS – und seit 2019 endlich auch Edge. Nur der Internet Explorer und alte Edge-Versionen machen weiterhin etwas falsch.
Farbprofile spielen nicht nur für Fotografen und Grafiker eine Rolle, sondern auch für ganz normale Anwender, die sich eigentlich nur schöne Fotos auf Flickr, Facebook, Google+ oder anderen Fotoseiten anschauen wollen. Gerade im Zusammenspiel mit einem farbkräftigen Monitor zeigen die verschiedenen Browser die Fotos verschieden an – solche mit und solche ohne Farbprofil sogar unterschiedlich verschieden …
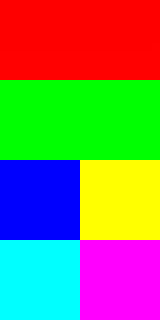
1. Wie der Browser mit Farbprofilen umgeht
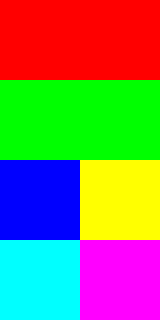
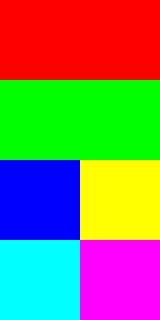
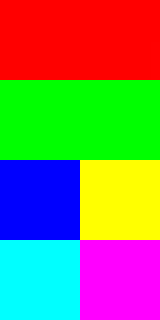
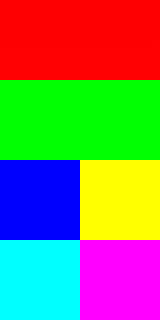
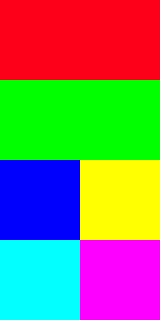
Dieser Test untersucht, ob der Browser die in Grafikdateien eingebetteten Farbprofil-Informationen auswertet. Die folgenden Grafiken beschreiben dieselben Farben in unterschiedlichen Farbräumen. Ein farbprofilfähiger Browser muss sie gleich anzeigen.





Auswertung und Abhilfe
Wenn die Grafik mit sRGB-Profil (links) die intensivsten Farben zeigt und die anderen (AdobeRGB, ProPhotoRGB) flauer sind, werden die Farbprofile nicht richtig dargestellt. Das kann mehrere Ursachen haben:
- Du surfst mit einem älteren iPad oder iPhone
Abhilfe: Aktualisiere das Gerät auf iOS 9.3, ab da unterstützt die Browser-Engine Farbprofile. Wenn es kein Update gibt, kenne ich keine Abhilfe :-(
- Du surfst mit einem Android-Tablet oder -Smartphone
Abhilfe: Installiere die Updates Deines Browsers. Hilft das nicht, steige auf Chrome um, der unterstützt seit Chrome/56-Engine auch Farbprofile.
- Du surfst mit einem anderen Mobilgerät
Abhilfe: keine bekannt :-(
- Du nutzt unter Linux, Windows oder macOS einen uralten Browser, der keine Farbprofile unterstützt.
Abhilfe: Update oder Browserwechsel
- Oder bist Du mit Deinem Notebook per UMTS oder Smartphone-Tethering im Internet? Dann kann die Datenkomprimierung durch Deinen Mobilfunkprovider die Ursache sein. Die Provider löschen dann das Farbprofil aus der Datei und Dein Browser hat keine Chance, das Foto richtig darzustellen.
Abhilfe: siehe Link.
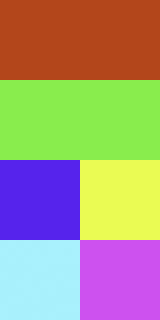
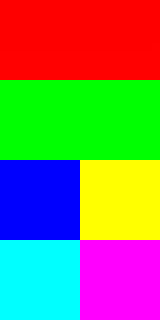
2. Wie groß der Monitorfarbraum ist
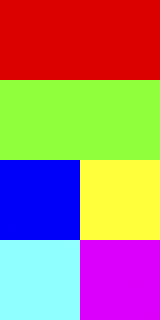
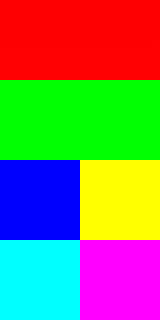
Dieser Test versucht, den Farbraum Deines Monitors herauszufinden. Er testet eher den Monitor und die korrekte Installation eines Monitorprofils. Die linke Grafik zeigt sRGB-Farben. Die drei rechten Grafiken zeigen die Maximalfarben von drei erweiterten Farbräumen. Auf farbkräftigen und korrekt kalibrierten Monitoren/Displays sollten alle drei zwar unterschiedliche, aber intensivere Farben als die linke Grafik zeigen.




Auswertung
Wenn die drei rechten Balken intensiver aussehen als der linke, unterstützt Dein Monitor mehr als sRGB. Den genauen Farbraumumfang kann der Test natürlich nicht ermitteln, aber aus den Unterschieden der rechten Grafiken ergeben sich ein paar Hinweise:
- Sind die beiden rechten zum zweiten (AdobeRGB) identisch, liegt der Monitor zwischen sRGB und bestenfalls AdobeRGB. Wie weit er an AdobeRGB heranreicht, gibt dieser Test nicht her.
- Ist der dritte Balken (Rec.2020) intensiver als der zweite, geht der Monitor über AdobeRGB hinaus Richtung „klassischem“ erweiterten Farbraum für Fotografen. Der vierte Balken mag dann etwas blasser aussehen, was daran liegt, dass sein Farbraum DCI-P3 nicht ganz von den erweiterten AdobeRGB-Abstimmungen abgedeckt wird.
- Ist der vierte Balken (DCI-P3) der intensivste oder fast zum dritten identisch, geht das Display in Richtung des eher für Videobearbeitung entworfenen Farbraums DCI-P3.
Abhilfe
Wenn die vier Balken identisch aussehen, kann das mehrere Ursachen haben:
- Du hast keines oder ein falsches Monitorprofil geladen – dann hat der Browser keine Möglichkeit, die Farben korrekt darzustellen.
Abhilfe: Unter Windows, macOS und Linux Monitorprofil beim Monitorhersteller suchen oder per Colorimeter selbst erstellen, siehe auch der Artikel Praxis und Klippen mit Farbprofilen.
- Du surfst unter Android – da gehen keine Monitorprofile
Abhilfe: Angeblich Android 8/N… bisher habe ich aber noch kein Gerät mit Android 8 gesehen, das Farbprofile unterstützt.
- Du surfst mit einem Browser, der keine Monitorprofile unterstützt; das prominenteste und ärgerlichste Beispiel dafür sind unter Windows der Internet Explorer und Edge bis 2019.
Abhilfe: wechsele zu Chrome, Firefox, Vivaldi, Opera, … - Dein Display kommt nicht über sRGB hinaus. Dann nützt natürlich kein Farbprofil und kein Monitorprofil, der Monitor beherrscht keine besseren Farben…
Abhilfe: keine – naja, außer ein neues Gerät zu kaufen.
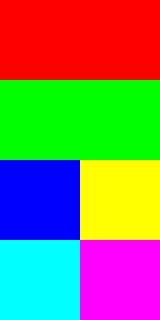
3. Wie der Browser Grafiken ohne Farbraum interpretiert
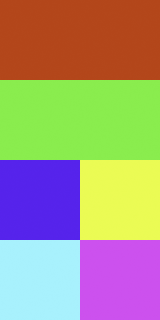
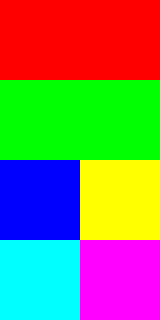
Dieser Test untersucht, wie Dein Browser Grafiken ohne Farbprofil anzeigt. Er macht nur Sinn, wenn die Grafiken des vorigen Tests unterschiedlich aussehen.
Die linke Grafik zeigt zum Vergleich maximale Farben mit Rec.2020, die sollten (siehe voriger Test) den Monitorfarbraum recht weit ausreizen. Die rechten Grafiken stellen den Test dar: Sie sind in verschiedenen Dateiformaten gespeichert und tragen keine Farbprofilinformation. Wenn eine Grafik so intensiv wie die linke ist (oder noch intensiver), führt der Browser bei diesem Dateiformat keine Farbkalibrierung durch und stellt sie im vollständigen Monitorfarbraum dar. Ist sie flauer, führt der Browser eine Umrechnung in den sRGB-Farbraum durch.





Auswertung
Ein Richtig oder Falsch gibt es bei diesem Test nicht, beide Vorgehensweisen haben Vor- und Nachteile:
- Ein Bild ohne Farbprofil als sRGB zu interpretieren, ist für Fotos im Allgemeinen der richtige Weg. So erscheinen sie auf farbkräftigen Monitoren nicht überstrahlt. In einer idealen Welt hätte jedes Foto zwar den sRGB-Farbraum eingeschrieben, aber in der Praxis dürften die allermeisten Fotos im Internet ohne Farbprofil gespeichert sein. Auch haben einige Internet-CMS die Eigenschaft, beim automatischen Skalieren von Fotos deren Farbprofil zu löschen.
- Ein Bild ohne Farbprofil im kompletten Monitorfarbraum auszugeben, ist für Infografiken, Icons oder Webdesign-Elemente der richtige Weg. Hier will man vielleicht das intensivste Grün oder krasseste Rot eines Monitors.
Eine Möglichkeit wäre vielleicht, JPGs und PNGs als sRGB zu interpretieren, weil sie hauptsächlich Fotos enthalten dürften; BMPs und GIFs könnte man im Monitorfarbraum belassen, weil sie meist Logos oder Grafiken enthalten.
Abhilfe
Tatsächlich verhalten sich hier die Browser unterschiedlich:
- Chrome bis v60, Firefox: PNGs werden kalibriert auf sRGB angezeigt, aber GIFs und JPGs mit maximalen Farben.
- Chrome ab v61 (und darauf aufbauende Browser wie Vivaldi und Opera): Alle drei Formate werden kalibriert auf sRGB angezeigt. „Das Internet wird flauer“, wie ein Leser schrieb.
- Internet Explorer: Der ignoriert sowieso den Monitorfarbraum, sodass alle Dateiformate mit maximalen Farben erscheinen.
- Android-Browser: Da Android keine Monitorprofile unterstützt, werden sowieso alle Grafiken mit vollem Farbumfang dargestellt, egal ob sie ein Profil eingeschrieben haben oder nicht.
- Safari unter iOS (macOS noch nicht getestet): Grafiken bis 150×150 Pixel werden ohne Kalibrierung im vollen Monitorfarbraum dargestellt, Grafiken mit höherer Auflösung auf sRGB kalibriert. Geschickter Kompromiss!
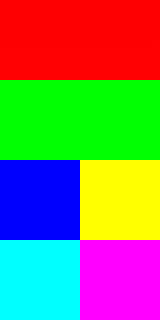
4. Wie der Browser den Monitorfarbraum ausnutzen kann
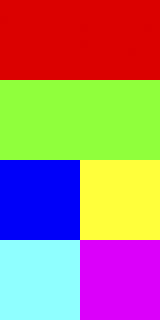
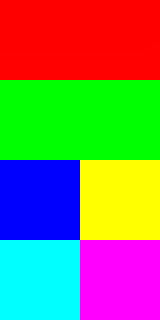
Dieser Test versucht herauszufinden, wie Dein Browser den erweiterten Farbraum per HTML/CSS ausnutzen kann. Er ist nur sinnvoll, wenn die vorigen Tests einen erweiterten Farbraum ergeben haben.
Links die beiden Balken stammen zum Vergleich aus dem vorigen Test; rechts die roten und grünen Balken sind spannend: Haben sie die Farben des ganz linken Balken (sRGB) oder die des zweiten von links (erweiterter Farbraum rec.2020)?


50%)
50%)
Auswertung
Der W3C hat inzwischen klar definiert, dass die CSS- und HTML-Farbangaben im sRGB-Farbraum zu interpretieren sind. Obiger Kasten mit „color:#f00“ muss also das sRGB-Rot der linken Grafik zeigen, #0f0 das Grün der linken Grafik. Das machen allerdings nicht alle Browser so.
Und wenn es ein Browser richtig macht, stellt sich den Webdesignern das Problem: Wie bekommen sie denn nun das kräftigste Rot des Monitors angezeigt (also das des zweiten Balken von links mit rec.2020), und zwar per CSS? Ich versuche das hier auf drei Arten:
- rgb(): Eigentlich sind die RGB-Werte nur bis 255 definiert. Einen höheren Wert könnte ein Browser als Überschreitung des Farbraums interpretieren, war meine Hoffnung. Beim Rot probiere ich 300 als höheren Wert, bei Grün 999.
- hsl(): Eine ähnliche Idee: Der zweite Wert gibt die Sättigung an, und Werte über 100% mögen den Farbraum überschreiten. Beim Rot versuche ich 150%, beim Grün zusätzlich eine höhere Helligkeit.
- Die W3C hat aufgrund der Beschränkung dieser Farbdefinitionen auf sRGB im CSS Color Module Level 4 einen neuen Standard vorgeschlagen, in dem man in CSS Farben unter Angabe eines Farbprofils angeben kann, nämlich als color(<Farbraum>, <Farbwerte>). Die Farbprofile dci-p3 und rec2020 sind dabei vorgegeben. Bisher ist mir noch kein Browser bekannt, der das unterstützt; dann bleibt das Feld weiß. Beim Rot steht kein Komma zwischen Farbraum und Werten, beim Grün schon – die W3C-Vorschläge sind da nicht eindeutig.
Colorpicker

Wenn ihr euch nicht sicher seid, ob die Balken identisch sind, könnt ihr euch zumindest unter Windows/Mac/Linux mit einem Picker-Tool helfen. Das sind Tools, die euch die RGB-Werte der Farbe unter dem Mauszeigen anzeigen. Für Windows gibt es zum Beispiel PicPick, das zudem als Screenshot-Tool super ist. Einfacher ist der Just Color Picker von AnnyStudio.
Picker-Lösungen für Android und iOS kenne ich nicht. Bestenfalls könnt ihr ein Screenshot erzeugen und euch den am PC mit einem Grafikprogramm anschauen.
Wollt ihr mehr über das Thema erfahren? Weitere Artikel zu Farbprofile findet ihr unter der Rubrik Farbprofile: Grundlagen, Praxistipps und mehr.
Artikel über Farbprofile
-
Mehr Farbe im Internet durch AdobeRGB-Fotos
Versieht man die eigenen Fotos auf Facebook oder der Homepage mit sRGB- oder AdobeRGB-Profil? Das hängt davon ab, wie viele Leser mit Smartphones man erwartet.
-
Telekom und Vodafone verfälschen das Farbprofil
Sobald man per Mobilfunk surft, verschwinden die Farbprofile aus den Bildern und sie werden blass oder überstrahlt.
-
Praxis und Klippen mit Farbprofilen und wann ein Colorimeter hilft
Ein Colorimeter vereinfacht den Umgang mit Monitor-Farbprofilen ungemein. Mit Aufmerksamkeit und ein paar Tricks geht es aber auch ohne – und dabei lernt man mehr.
-
Theorie: Von Zäpfchen bis CIE-Normvalenzsystemen
Farbräume, Farbmodelle oder Farbvalenzsysteme: Sie beschreiben den Zusammenhang zwischen subjektiv wahrgenommener Farbe und objektiv messbarer Spektralverteilung des Lichts.
-
Grundlegendes Arbeiten mit Farbprofilen
Das Arbeiten mit Farbprofilen besteht aus drei unter Win, Mac und Linux fast gleichen Schritten. Die größte Umstellung: Man sollte nur profilfähige Anwendungen nutzen.
Sehr informativer, knackiger Beitrag, der es auf den Punkt bringt. Safari auf Mac machts leider „falsch“… FF und Chrome z.B. problemlos und „richtig. Danke!
Ist im letzten Absatz bzw. bei Auswertung etwas vertauscht?
„(…) die Farben des rechten sRGB-Balkens oder des linken mit erweitertem Farbraum?“
vs.
„Obiger erster Kasten mit „color:#f00“ muss also das sRGB-Rot der linken Grafik zeigen (…)“
Welcher Kasten hat denn nun das sRGB-Rot?
Danke für den Hinweis! Da war mir tatsächlich was verrutscht und falsch, und blöde formuliert war es auch. Nun ists richtig und hoffentlich verständlicher. Grüße, Jörg
Vielen Dank für diesen informativen Artikel und Browser-Farbtest. Werde ich sicherlich noch öfters benutzen.
Meine Tests zeigen allerdings, dass nicht Chrome unter Android, sondern Firefox unter Android (neueste Version) die Farbprofile nicht richtig darstellt.