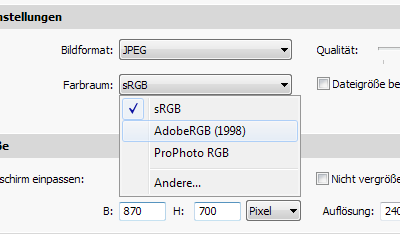
Mehr Farbe im Internet durch AdobeRGB-Fotos
Versieht man die eigenen Fotos auf Flickr, Facebook oder der Homepage nun mit sRGB- oder AdobeRGB-Profil? Das hängt davon ab, wie viele Leser mit Smartphones und Tablet man erwartet.
Die mit Abstand problemloseste Wahl ist, alle für eine Internet-Veröffentlichung vorgesehenen Fotos für den sRGB-Farbraum zu exportieren. Sie sehen auf Systemen passabel aus, deren Anwender sich kein bisschen um Farbprofile scheren – besser kriegt man es dort jedenfalls nicht hin. Auf komplett durchkalibrierten Systemen erscheinen sie dann in voller Farbpracht. Will man allen weiteren Komplikationen aus dem Weg gehen, kann man jetzt mit dem Lesen aufhören. Spannender sind natürlich die folgenden Überlegungen:

Wenn man schon eine Kamera hat, die mehr Farben als sRGB aufnehmen kann (und das können meines Wissens nach praktisch alle halbwegs aktuellen, die nicht aus dem Komplettsuperbillig-Segment stammen), und wenn man einen schönen farbkräftigen Wide-Gamut-Monitor hat und sich erfolgreich mit der Kalibrierung auseinander gesetzt hat – dann wäre es doch schade, die anderen Anwender, die sich ähnliche Mühe geben, nicht daran teilhaben zu lassen. Also AdobeRGB als Farbraum!
Update 2014: Diesen Artikel hatte ich 2011 geschrieben. Seitdem hat sich so viel getan, dass ich große Teile der folgenden Überlegungen neu strukturiert und bewertet habe; eigentlich folgt nun ein neuer Artikel.
Von den AdobeRGB-Fotos profitieren allerdings ausschließlich Anwender, die a) selbst einen Monitor mit erweitertem Farbraum haben, b) diesen mit einem korrekten Profil betreiben und c) einen Browser nehmen, der Profile fehlerfrei anzeigt. Nur für diese paar Leute, vielleicht ein Prozent der Leserschaft, lohnt sich der Aufwand überhaupt. Immerhin sind das aber die Leute, die genauso verrückt und Foto-affin sind wie man selbst, also genau die Leute, die man erreichen möchte. Da die weitaus meisten Anwender bei mindestens einem der drei Punkte patzen, müssen wir überlegen, wie die AdobeRGB-Fotos bei denen aussehen und ob sRGB die bessere Wahl wäre.
Was Browser aus JPGs mit Farbprofilen machen
Ganz kurz etwas Theorie: Weil die 256 Farbstufen eines JPG bei AdobeRGB oder gar ProPhotoRGB einen größeren Farbraum als sRGB beschreiben, sind die absoluten RGB-Werte von identischen Farben niedriger. Beispielsweise hat das kräftigste sRGB-Rot den RGB-Wert 255,0,0, derselbe Ton in AdobeRGB ausgedrückt ist ungefähr 219,0,0, und in ProPhotoRGB etwa 179,70,27. Um dann dieses Rot anzuzeigen, muss ein sRGB-Monitor mit 255,0,0 angesteuert werden, ein Wide-Gamut-Monitor mit etwas in der Größenordnung von 250,15,25.
Browser und andere Farbprofil-fähige Programme müssen daher zwei Arbeitsschritte verrichten:
- Auslesen: Zuerst müssen sie die Farbwerte in der Fotodatei unter Berücksichtigung des Farbprofils in eine Art absolute Farben umrechnen. Fehlt dieser Schritt und gibt der Browser beispielsweise ein AdobeRGB-Foto unverändert aus, erscheint es aufgrund der niedrigeren Farbwerte als zu blass und kontrastarm.
- Hochrechnen: Im zweiten Schritt muss die Software daraus unter Berücksichtigung des Monitorprofils die RGB-Werte berechnen, die der Monitor braucht, um diese Farbe darzustellen. Fehlt dieser Schritt, erscheinen die Fotos auf Wide-Gamut-Monitoren zu grell, mit übersteuerten Farben. Auf sRGB-Monitoren sehen sie meist passabel aus.
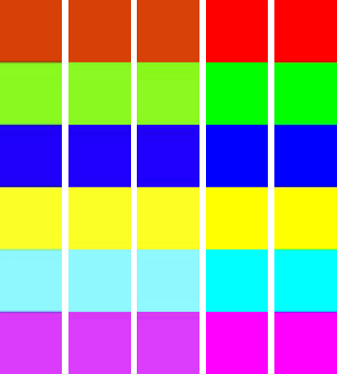
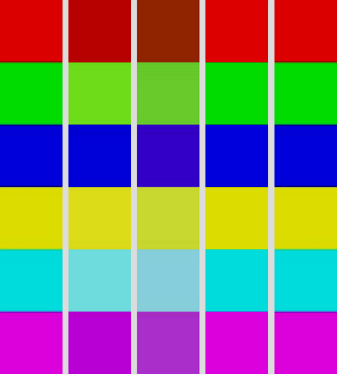
Damit gibt es vier Arten von Browserverhalten (Die folgenden Screenshots beziehen sich auf eine alte Version meines Tests):
Beides: richtig!

Diese Browser machen alles richtig, sie lesen das Profil aus und rechnen es hoch. Beispiele:
Windows / macOS
- Edge (seit v77 im August 2019 mit Chromium-Engine)
- Chrome (seit v22)
- Firefox (mindestens seit v3.5)
- Opera (seit wohl v15)
- Safari (seit meinen ersten Versuchen)
- Vivaldi (von Anfang an, da er die Chrome-Engine nutzt)
Android / iOS
- seit iOS 9.3 alle iOS-Browser wie Safari, Chrome, Firefox, Dolphin für Bilder über 150×150 Pixel
- Android soll mit Version N/8 Displayprofile lernen.
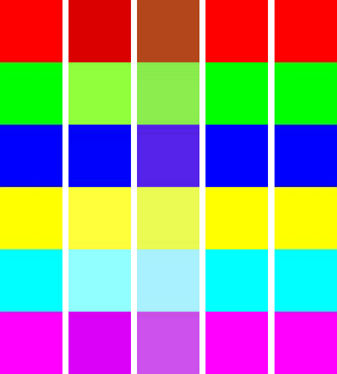
nichts

Diese Browser kümmern sich gar nicht um Farbprofile. Sie geben die RGB-Werte unverändert aus, sodass AdobeRGB-Fotos zu blass erscheinen und sRGB-Fotos auf OLED-/Wide-Gamut-Displays zu überzogen. Beispiele:
Windows / macOS
- Internet Explorer bis v7 oder v8
- Opera bis v11
- Chrome bis v21 ohne den Startparameter
Android / iOS
- Chrome unter Android bis v55 und auf WebView aufsetzende Browser
- Firefox, Opera, Samsung Browser und viele andere Browser unter Android mit integrierter Engine
- Safari bis iOS 9.2
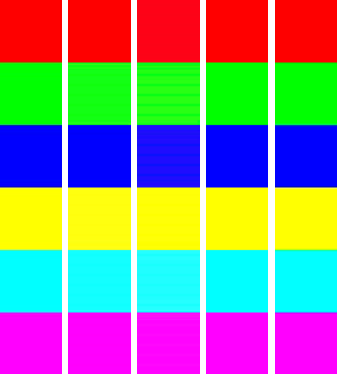
nur Auslesen

Diese Browser rechnen die Farbprofile der Fotos korrekt um, berücksichtigen aber das Monitorprofil nicht. Kein Problem für Displays mit maximal sRGB-Farbraum, aber zu intensive Farben auf Monitoren mit erweitertem Farbraum. Beispiele:
Windows / macOS
- Internet Explorer auch noch in v11
- Edge, der Browser von Windows 10 inklusive der Version im 2019er-Update
- alle Browser auf Rechnern ohne installiertes Monitorprofil
- Opera v12
Android / iOS
- Chrome unter Android ab v56 und auf WebView aufsetzende Browser
nur Hochrechnen

Diese Browser ignorieren Profile in Bildern und interpretieren alles als sRGB. Sie rechnen dann aber korrekt aufs Monitorprofil hoch. Somit erscheinen Fotos ohne Profil und mit sRGB-Profil korrekt, auch auf farbstarken Monitoren. Ein eher akademischer Fehler, Beispiele:
Android / iOS
- Unter Android N könnten sich die nicht profilfähigen Browser so verhalten.
Windows / macOS
- Chrome bis v21 gestartet mit dem Parameter “–enable-monitor-profile”
(Hintergrundinfo: Wie euer Browser arbeitet, könnt ihr selbst mittels des Farbprofil-Tests hier herausfinden. Die obigen Screenshots sollen das Verhältnis der fünf Balken untereinander repräsentieren. Sie enthalten keine korrekten Farben und entsprechen daher nicht exakt dem, was ihr an euren Displays seht. Ich habe sie auf einem Wide-Gamut-Monitor erstellt, das eher blasse Rot der drei linken Spalten bei “Beides: richtig!” ist also das gewünschte Ergebnis.
Weitere Punkte der Browser-Beurteilung sind der Umgang mit JPGs ohne Farbprofil, die Frage, wie die Browser sich bei anderen Bild- oder Videoformaten verhalten sowie der Umgang mit in HTML/CSS-Code angegebenen Farben. Das alles spielt keine Rolle für unsere Fragestellung, mit welchem Profil man ein JPG exportieren sollte, sodass ich nicht weiter darauf eingehe.)
Fazit: Welches Farbprofil für welche Anwendung
Im Unterschied zur 2011er-Fassung des Artikels machen zwei Trends weitere Überlegungen überflüssig: die höchst erfreuliche Zunahme von profilfähigen Desktop-Browsern sowie die völlige Abwesenheit von profilfähigen Mobil-Browsern.
Update 2017: Inzwischen beherrschen auch viele Mobilbrowser Farbprofile. Monitorprofile gehen unter iOS, unter Android noch nicht. Die folgenden Überlegungen sind also nicht mehr ganz aktuell, es spricht inzwischen weniger gegen AdobeRGB. Eine Überarbeitung des Fazits folgt, sobald ich die Fähigkeiten von Android N besser einschätzen kann.
Update 2019: Auch Edge mit Chromium-Engine beherrscht Farbprofile, sodass nochmal weniger gegen AdobeRGB spricht. Ha, und Android N, O, P und Q kriegen das mit den Profilen immer noch nicht richtig hin.
Damit ergeben sich klare Empfehlungen:
- Wenn die Fotos auf allen Smartphones und Tablets gut aussehen sollen, führt kein Weg an sRGB vorbei. AdobeRGB-Fotos wirken auf älteren (meist nicht einmal sRGB erreichenden) Mobilgeräten zu flau, und zwar auf Android mit Chrome bis v55 und iOS-Geräte bis v9.2.
- Steht die Qualität auf Desktop-PCs, Notebooks und modernen iPads im Vordergrund, sind AdobeRGB-Fotos eine Option. Sie nutzen die gesamte Fähigkeit der farbkräftigen Monitore aus – und die der eigenen Kamera. Man muss sich aber im Klaren sein, dass sie in einigen Fällen falsch dargestellt werden, wobei in den Fällen 2 und 3 ein sRGB-Foto genauso aussehen, also keinen Vorteil bringen würde:
- Der Nutzer hat sehr alte Browser-Versionen
- er hat einen farbstarken Monitor und nutzt den Internet Explorer
- er hat einen farbstarken Monitor, aber kein Monitorprofil (was auch beispielsweise für Android-Geräte mit OLED-Displays gilt)
Artikel über Farbprofile
-
Test: Wie Browser Farbprofile anzeigen
Hier könnt ihr ausprobieren, wie gut euer Browser mit Farbprofilen umgeht und (in Grenzen) wie groß euer Monitorfarbraum ist.
-
Telekom und Vodafone verfälschen das Farbprofil
Sobald man per Mobilfunk surft, verschwinden die Farbprofile aus den Bildern und sie werden blass oder überstrahlt.
-
Praxis und Klippen mit Farbprofilen und wann ein Colorimeter hilft
Ein Colorimeter vereinfacht den Umgang mit Monitor-Farbprofilen ungemein. Mit Aufmerksamkeit und ein paar Tricks geht es aber auch ohne – und dabei lernt man mehr.
-
Theorie: Von Zäpfchen bis CIE-Normvalenzsystemen
Farbräume, Farbmodelle oder Farbvalenzsysteme: Sie beschreiben den Zusammenhang zwischen subjektiv wahrgenommener Farbe und objektiv messbarer Spektralverteilung des Lichts.
-
Grundlegendes Arbeiten mit Farbprofilen
Das Arbeiten mit Farbprofilen besteht aus drei unter Win, Mac und Linux fast gleichen Schritten. Die größte Umstellung: Man sollte nur profilfähige Anwendungen nutzen.

Danke für diese brauchbaren Tests! Und wieder sieht man, dass der Kampf der “Standards” einfach nie aufhört und immer wieder neue Dimensionen erreicht. Genau wie im Video- und Audio Bereich (Codecs). Ein “DAS ist am Besten und läuft auf jeder Plattform” wird es wohl nie geben. Also quälen wir uns weiter.
Und du möchtest jetzt alles wieder neu exportieren? Ich denke, das ist eine Aufgabe fürs Leben, oder? Wenn du das letzte JPG exportiert hast, sind schon wieder 10 neue Techniken auf dem Markt und auf ein Mal ist wieder alles anders… Nicht besser, aber neuer und natürlich auch wieder ein Stück komplizierter ;-)
Nee, eigentlich habe ich keinen Bock, alles nochmal zu exportieren ;-) Zum Glück habe ich beim Umstellen auf AdobeRGB nur wenige alte Fotos geändert, sondern hauptsächlich die der neuen Einträge so gespeichert.
Irgendwo habe ich ein Tool, das mir eine Liste der Farbprofile aller JPGs ausgibt, sodass ich die fragwürdigen Fotos schnell finde.
Naja, und dann machts ja schon Spaß, sich die alten Fotos nochmal vorzunehmen und vielleicht einen schöneren Ausschnitt zu nehmen oder auch die neue Lightroom-Entrauschung oder -Entzerrung drüberlaufen zu lassen… ist ja eh ein verregneter Sommer ;-)
Sehr schöner Artikel. Danke!
Übrigens muss man seinem Firefox v33 unter Mac OS X (10.7.5) etwas nachhelfen.
Unter about:config (in der Adresszeile eingeben) muss man den Wert von „gfx.color_management.enablev4“ auf „true“ setzen.
Danke für den Hinweis, das werde ich mal einbauen! Und beizeiten auch mal Android 5, iOS 8.x und MSIE12 ausprobieren…
Sehr schön Zusammenstellung der wichtigen Fakten! Ja, sRGB ist leider noch immer das Maß der Dinge, wenn’s auf dem Mobilgeräte auch gut aussehen soll :-( Und manchmal vergesse ich das und bekomme dann Hinweise wie „die Farben sind aber wieder mal flau“ oder so. Und das erklär‘ dann mal dem Absender… Aber jetzt kann ich diesen Artikel als Link dran hängen :-) Vielen Dank!
Danke! Sehr toll erklärt! Hat mir super bei meinem Problem weitergeholfen. WordPress schneidet nämlich z.B. die Farbprofile an einigen Stellen ab! Einige Plugins und Slider aber nicht. Weiß man das nicht, dann fängt man, nach 3 Stunden Suche, an sich selbst zu zweifeln!!! Denn dann zeigt mein EIZO (adobeRGB) an einigen Stellen die Farben nicht richtig an (einfach viel zu Rot) und an anderen schon. Obwohl es immer das selbe Bild (in sRGB) ist. oO
Also Danke noch mal für die Erklärung.
Gruß Patrik
Kennt jemand einen Plugin, der verhindert, dass das ICC-Profil bei der Erstellung der Thumbnails von WordPress entfernt wird?
Genau das suche ich auch noch! Zwei Links hatte ich beim Recherchieren mal gefunden, habe das aber noch nicht weiter ausprobiert:
https://wordpress.org/plugins/imagemagick-engine/
http://stackoverflow.com/questions/5773032/how-to-stop-gd2-from-washing-away-the-colors-upon-resizing-images
Vielleicht hilfts ja…
Danke – schön zusammengefasst und auf den Punkt gebracht!
Hallo Jörg, danke für die Updates, auch die im Artikel „Test….“
Viele Grüße, Stefan
Hallo,
mich würde interessieren, ob Farbprofile
(bzw. deren ICC Profil) beim Upload auf Social Media (z.B. Instagram oder Facebook) und Homepage (speziell „Baukästen“ wie Squarespace oder WordPress) erhalten bleiben.
Auf SRGB sind die Anbieter ja bereits ausgelegt, aber was passiert mit Adobe RGB profilierten Bildern?
Vielen Dank!
Hi, spannende Frage, allerdings. Da weiß ich keine Antwort, das probiere ich mal aus demnächst. Soweit ich mich an bisherige Tests — vor einiger Zeit allerdings — erinnere, löschen die das Farbprofil komplett heraus. Viele Grüße, Jörg